

#Visual paradigm uml tutorial software
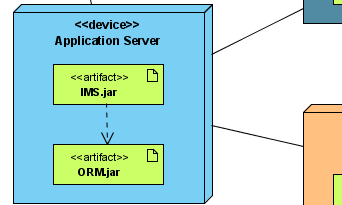
Models the physical deployment of software components with UML deployment diagram. Objects implementing a required interface are received via a port and objects implementing a provided interface are shared via a port.Ĭomponent Diagram Example - Components in Deployment Diagram.Ports are shown as squares bordering the component, these indicate how the interfaces of the component are used internally.In this example, the internal composition of components can also be modeled using component diagrams, this is called a white-box view of the diagram because we can see inside. Objects implementing a required interface are received via a port and objects implementing a provided interface are shared via a port. Ports are shown as squares bordering the component, these indicate how the interfaces of the component are used internally. In the previous examples, those component diagrams are called black-box views. The Figure below show's the Store's component nested structure.Ĭomponent Diagram Example - White-Box View of a Component To show a nested component structure, you merely draw the component larger than normal and place the inner parts inside the name compartment of the encompassing component. A component that processes credit card charges and the database containing the ticket information.Ĭomponent Example - Store Component - nested component structure There is a ticket seller component that sequentializes requests from both ticket selling system and clerks. Ticket Selling System Component Diagram Example As long as those requirements are maintained changes to one component will not percolate to other components. By using a component diagram we see the system as a group of nearly independent component or subsystems that interact with each other in a specifically defined way.Įach component is responsible for the action for which it is named and interface(s) it provides. The Figure below is a much larger view of what is involved in a online store. One main benefit of Component diagrams if to simplify the high-level view of the system. Order Processing System Component diagram example Draw subsystems for logical categorization of components.


The component stereotype's text is ">" and the component stereotype icon is a rectangle with two smaller rectangles protruding on its left side. A component can be represented as just a rectangle with the component's name and the component stereotype text and/or icon. A component is drawn as a rectangle with optional compartments stacked vertically.


 0 kommentar(er)
0 kommentar(er)
